This is mostly personal ramblings about how exactly this site is born. Kept for later reference. It’s not a tutorial. Just a description of every single step I followed to build this. It will include dead ends and obvious mistakes. It might be somewhat educational but I know nothing about Hugo and very little about web design so it might also include misguided attempts at pretty much everything.
Baseline
I am currently on my digitalocean server, set up mostly in accordance with Dean Attali’s tutorial to run my shiny server. It is running an nginx web server.
Basic set-up
This site is created using blogdown. Reading the blogdown book, I simply started with the blogdown::new_site()
command which created the basic template and launched the site.
As I looked at my creation for the first time, it looked horrible because images and css did not
correctly load. This is because as described in this issue,
default settings break blogdown in rstudio and I need to add
relativeurls = trueto the config.toml. I may run into issues later as that conversation seems to
continue in the issue but its midnight and I don’t have time to go on.
While I am at it I edit the title, github and twitter links in the config.toml, along
with adding a new image to static/images path and change the url of the [params.logo]
to that filename.
I then started writing this post by doing blogdown::new_post(title= 'Note to self: How did I set up this site',ext = '.Rmd'). At this point I noticed
the blogdown book mentions a blogdown addin. I click Addins and yes, blogdown options are already there in the UI.
I don’t need to run commands manually anymore. I click “Update Metadata” to add categories and tags. Ideally I would want to
be able to group things using the categories but will look into that later.
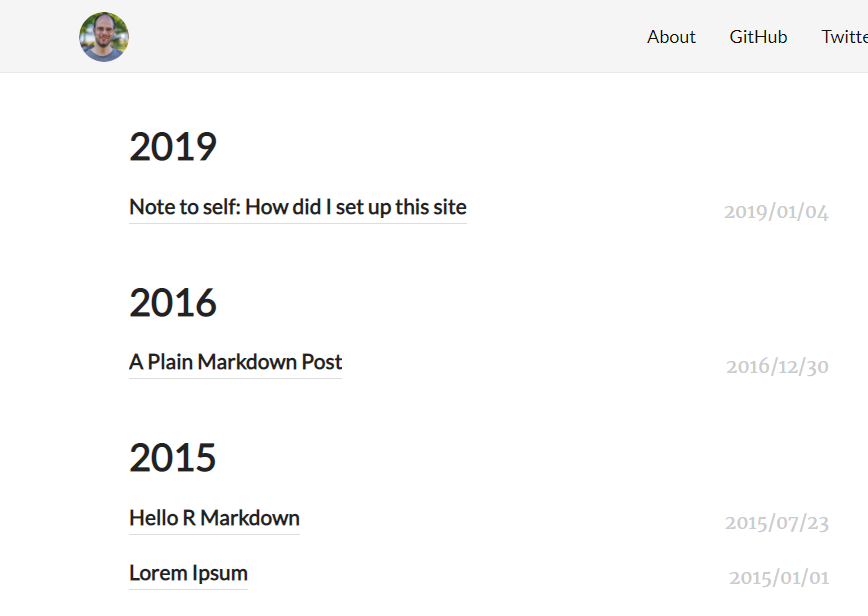
This is what the site looks like now
Was half expecting that not to work. Just like the logo, I placed this image in the
static/images directory as site1.PNG and did  to link to
it. One of the first comments in the github issue was complaining about this not working.
I won’t have to revisit that issue for now. I proceed to delete the files for the default posts.
I also rewrote the content/about.md to write a few minor details about me.
I eventually have to deploy this site so third parties can see it. Based on my nginx
configuration, oganm.com leads to the index file stored at var/www/html. By default
the site is built into the public directory. Don’t know how to change this and have
no desire to do so. I create a file called deploy with the one liner
#!/bin/bash
cp -r public/. /var/www/htmlI make the file executible by doing chmod +x deploy and run
sudo ./deployto move all files to where they should be. I navigate to oganm.com and everything looks fine
Font-awesome (and emojis)
First thing I want to do add is the abilitiy to add support for font-awesome icons. I don’t like the Github and Twitter links literally saying “Github” and “Twitter”. They take too much space they can easily be replaced with icons.
A google search eventually leads me to these slides by Alison Hill through another blog. It is a pretty comprehensive summary of everything, it’s great.
On my way to font-awesome configuration I see that I also need to manually allow emojis.
She adds one using the code :heart :. Lets try: :heart:. Hmm you can’t see the code
itself because I don’t know how to escape the thing that replaces the code with emojis here. I’ll just
add a space after heart to make it visible for now.
I wonder what happens if I
add a real emoji ❤️. That also works so do I even need to set enableEmoji = true?
Let’s try turning it off… Ok real emojis work on their own so I will keep this off for now. This means the previous paragraph will look very weird but oh well..
Using real emojis has its problems though. It seems like rstudio editor doesn’t quite know how to deal with emojis and they make the cursor appear at the wrong place. It is probably about how rstudio isn’t designed to support fonts that are not monospaced. That might push me to flip this setting back later. Anyway, back to font-awesome.
Hidden here is a rabbithole I got into that lead to nowhere. Click at your own peril. I will now pretend this never happened.
It seems like things have changed since these slides are prepared. They tell me to
go to this link and give them my e-mail to get
my code but it just redirects me to here and providing
an e-mail doesn’t seem to be necesary.
Actually I am not sure if things work the same way at all. I am instructed to add a font-awesome.min.css
to my path that is included in the github repo for the tutorial. I assume this file is
acquired from font awesome and I google for the name. I am directed to this link
which is a tutorial for an older version of font awesome. The page aggressively suggests
I should switch to version 5.0. The code that is given in the link seems to include a remote css file but I am
not a web design guy so who knows what is required.
Before I try anything I want to see if font awesome is supported by default. Things seems to have changed so why not
this too. So lets do <i class="fa fa-envelope-open" aria-hidden="true"></i> right here: . There is probably an envelope there now (in the future) but right now I see nothing.
So sadly, no default support for font awesome.
Before I give up and follow the instructions from the slides, I quickly google “fontawesome 5 blogdown” which
leads me to this issue on another theme
that seems to support font awesome by default and switching to fontawesome 5. I could
switch to that theme but I don’t want to get into that right now. Instead I look at the
linked pull request that is supposed to
handle fontawesome 5 support. Quite a bit of files seem to be changed but most of them seem
to be adding the icons to various places. The first important looking file is data/assest.toml.
I see that neither the default theme nor the current site has anything in data directory. So I create
the assets.toml in there and copy the bits that seem to be related to font-awesome support, which are helpfully highlighted
in the pull request’s diff. Well.. that didn’t work. Which means there are other pieces to this.
I am unsure if assets.toml is even considered by default. So I search the entire repository for mention of assets. I look at the file
and it seems to have direct mentions of font awesome in multiple locations as well.
I see that layouts/partials/header.html mentions assets. Come to think of it, the slides also mentioned the partials directory. I go to the github repo to look at the file mentioned and it is a one liner.
<script src="https://use.fontawesome.com/dc8f5495c2.js"></script>So it only adds the font-awesome javascript.
I am unsure about the relationship between the head_custom.html and header.html and the the hugo-academic theme’s header.html seems considerably complex. I am out of my depth for now and its 3 am. Will probably just return to doing what I am told by the slides tomorrow.
That means I am using out of date fontawesome but I can deal with that later. Or maybe I’ll just switch to “hugo-academic”. I am an academic after all. I delete the assets.toml before I leave to clean up the mess.
Like anyone who knows what they are doing would do, I went to this site to get the code required to enable font-awesome. I created layouts/partials/head_custom.html and pasted the line in it. It just worked. Easy peasy. Note that I deviate from the slides a little here as I use the latest version of font-awesome. Both steps for setting it up and using them are slightly different.
Here’s an igloo:
In order to enable font-awesome at the [[menu.main]]s however I need to modify nav.html as well. I will just get that from Allison Hill’s
workshop repository, hopefully icon ids are the same.
I go to config.toml and add a pre tag to Twitter
[[menu.main]]
name = "Twitter"
pre = "fa-twitter"
url = "https://twitter.com/oganm"aaand

Bah!. Ok things clearly aren’t the same. lets see how would you refer to the twitter icon now.
Ok if I read this right what we are currently doing does
<i class="fa fa-twitter fa-lg fa-fw" aria-hidden="true">What we should be doing is
<i class="fab fa-twitter"></i>So let’s dispense with the shortcuts here and change nav.html to be
<nav class="nav">
<a href="{{ "/" | relURL }}" class="nav-logo">
<img src="{{ print "images/" .Site.Params.logo.url | relURL }}"
width="{{ .Site.Params.logo.width }}"
height="{{ .Site.Params.logo.height }}"
alt="{{ .Site.Params.logo.alt }}">
</a>
<ul class="nav-links">
{{ range .Site.Menus.main }}
<li><a href="{{ .URL }}"><i class="{{ .Pre }}" aria-hidden="true"></i> {{ .Name }}</a></li>
{{ end }}
</ul>
</nav>Then we can give the entire id to pre field in config.toml
[[menu.main]]
name = "Twitter"
pre = "fab fa-twitter"
url = "https://twitter.com/oganm"And it just works. Great. Now we can get rid of the names to leave the icons.
Actually we can’t
because it seems like names are important in differentiating the menus. When I delete both of their names,
one of them disappear. Looking at someone else’s
config.toml, I infer that the name can be the same if you provide weights. Probably
because they are sorted based on their names if a weight isn’t provided.
Nope that didn’t fix it.
Turns out it is the identifier. weight does allow sorting things though so that’s nice. Our final [[menu.main]]s in
config.toml now look like this
[[menu.main]]
name = "About"
url = "/about/"
weight = -1
[[menu.main]]
name = " "
identifier = "github"
pre = "fab fa-github"
url = "https://github.com/oganm"
weight = 1
[[menu.main]]
name = " "
identifier = "twitter"
pre = "fab fa-twitter"
url = "https://twitter.com/oganm"
weight = 2A favicon
Adding a favicon is easy enough. Just get your favicon.ico file into static and add <link rel="icon" type="image/png" href="favicon.ico"> somewhere in the head. Keep this in mind if you ever want to change it.
Category links
I don’t like the main page looks right now. I think it would be better if I split the posts by category as I expect to
write about wildly unrelated things and host wildy unrelated products. Which means a homepage that shows all the posts
is not very helpful and needs to go. Through some experimentation, I know I can create links to all posts doing http://oganm.com/post/, and to post within categories by doing http://oganm.com/tags/blogdown/ or http://oganm.com/categories/notes-to-self/. Why post is singular while other stuff is plural? Doesn’t matter.
I start with creating a dropdown menu for my posts. I will be adding categories here as they become relevant. Currently it only has “Notes to self” option which
is the category I assigned to this post. I suspect there’ll be an automated way to do this by looping over the categories or tags but I can look into that later. So currently my [[menu.main]] list in the config.toml looks like this
[[menu.main]]
name = "About"
url = "/about/"
weight = -1
[[menu.main]]
name = " "
identifier = "github"
pre = "fab fa-github"
url = "https://github.com/oganm"
weight = 1
[[menu.main]]
name = " "
identifier = "twitter"
pre = "fab fa-twitter"
url = "https://twitter.com/oganm"
weight = 2
[[menu.main]]
name = "Tools"
identifier = "tools"
weight = 3
[[menu.main]]
name = "5e char sheet printer"
parent = "tools"
url = "https://oganm.com/shiny/printSheetApp"
[[menu.main]]
name = "5e interactive sheet"
parent = "tools"
url = "http://oganm.com/shiny/interactiveSheet/"
[[menu.main]]
name = "Blog"
identifier = "blog"
weight = 4
[[menu.main]]
name = "Notes to self"
parent = "blog"
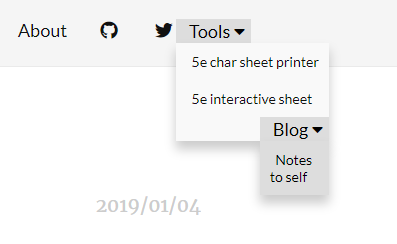
url = "/categories/notes-to-self/"Hmmm… what?
Ok this was totally unexpected. How the hell did that happen. I am guessing this will be
a missing html closing tag from the time I wrote the dropdown menu code so I go back to nav.html.
{{ if .HasChildren}}
<div class="dropdown">
<button class="dropbtn"><i class="{{ .Pre }}" aria-hidden="true"></i> {{ .Name }}
<i class="fas fa-caret-down"></i>
</button>
<div class="dropdown-content">
{{range .Children}}
<li><a href="{{ .URL }}"><i class="{{ .Pre }}" aria-hidden="true"></i> {{ .Name }}</a></li>
{{ end }}
{{ else }}yep, the <div> that opens the dropdown menu never closes… I am surprised the entire site didn’t end up under that menu.
So let’s change that with
{{ if .HasChildren}}
<div class="dropdown">
<button class="dropbtn"><i class="{{ .Pre }}" aria-hidden="true"></i> {{ .Name }}
<i class="fas fa-caret-down"></i>
</button>
<div class="dropdown-content">
{{range .Children}}
<li><a href="{{ .URL }}"><i class="{{ .Pre }}" aria-hidden="true"></i> {{ .Name }}</a></li>
{{ end }}
</div>
</div>
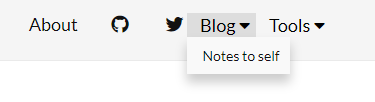
{{ else }}And sure enough we get the desired result.
Wait a minute no we don’t! Why did it place the tools tab before blog tab. Weren’t the weights
responsible for keeping the correct order? I try shifting the weights of other objects and they to seem to follow the correct order for the most
part. But dropdown menu’s are ignoring the ordering. I look at the page code and see that the code is generated in the correct order.
So we must have a problem with the CSS. I remember having similar problems with float options before so I remove
float: right;for the dropdown class.

Well they are in the correct order now but also on top each other… Based on how the <li> tags are configured, It seems like doing
display: inline-block;Somewhat solves the issue. Now they are not aligned with the rest of the icons though.
It is not horrible so I’ll leave it like that for now.
Google analytics and disqus
This is an easy problem to solve. I create the tracking code from the google analytic page and paste it to
config.toml’s googleAnalytics setting. However when I tested it there was no traffic.
After a short googling I remembered I use browser plugins to stop google from tracking me. I am now happy to see that it works on other browsers.
For disqus I just created a forum from disqus page and added the code in to the config.toml. It just worked.
I remember disqus adding horrible ads all around though. That didn’t seem to happen now even when I made sure I am not using an adblocker. I should probably ask Dean about it later. He had issues with ads before.
Homepage
Now we need to replace the default homepage that shows all posts. I’ll go back to Alison Hill’s slides for that. Seems like I
need to place an index.html to the layouts section. A question is what do I want my homepage to look like. Also do I need an About page if I am going to have a homepage? All the big questions…
I kinda like how the academic theme home looks, I can try to replicate it. At this point I copied or attempted to copy so much stuff from the academic theme that I might as well switch to it. But I’ll let the sunk cost fallacy rule the day for now.
For starters, I know I don’t want to deal with html. This is where I part from Alison Hill’s slides again as the way she does it looks like it’ll force me edit html. To make a markdown file render, I figured I could just make a index.md or index.Rmd on the content dir. Sure enough creating that file replaces the index file that lists the posts. However since this file is created based on single.html of the template, just like posts, it also has a disqus commenting section. This means I need to create my own single.html and make the appearance of disqus conditional. I place the code that generates the discus thingy in an if caluse.
{{if .Params.disqus}}
{{ partial "disqus.html" .}}
{{end}}This means I in my disqus.Rmd I can set disqus: false using the yaml and discus section should disappear… And it did. So I guess I am done for now. I will delete the about file now and if I change anything else, I will return…
Well that didn’t take long did it. Turns out you can’t have an index.Rmd in content. It has to be named _index.Rmd. The annoying thing is, this causes updates to fail silently while existing posts and front page updates work fine…
And now that I use _index.Rmd, the posts appear underneath again. Should have expected that… That is because the list.html file in layout is being used. Should have listened to Alison Hill… Here’s the relevant bit from list.html.
<article class="article">
<div class="article-content">
{{ .Content }}
</div>
</article>It seems like the list.html includes the _index.Rmd when rendering using the {{ .Content }} tag. That part is all I need so I can create an index.html in layouts that only copies the relevant bits from list.html
{{ partial "header.html" . }}
<main class="content" role="main">
<article class="article">
<div class="article-content">
{{.Content}}
</div>
</article>
</main>
{{ partial "footer.html" . }}Also it turns out I need to add disqus: true on the beginning of my posts now
to enable disqus because the default doesn’t seem to be true. Didn’t notice it when index
file was blocking updates. Also since I am using the index.html as a template now, disqus argument
might not be necassarry at all but I will keep it to use in posts in case I want to suppress the masses.
I finally solved the alignment of the navbar items by adding a vertical-align: middle to both .nav-links li and .dropdown in the css.
Ok now I’m done I think…